از بین همه روش هایی که برای ارتباط با مشتری هامون میتونیم داشته باشیم، ایمیل به دلیل طراحی جذابی که داره یکی از بهترین و موثرترین روش هاست. شما با خلاقیت و کنترل کاملی که روی طراحی قالب ایمیل مارکتینگ خودتون دارید، می تونید بهترین ارتباط رو با اعضای خبرنامه هاتون داشته باشید.
خبرنامه ها یا کمپین های ایمیل مارکتینگ، یکی از بهترین ابزارهای بازاریابی محتوا هستند. از طرفی خیلی هم استعداد حذف شدن، باز و خونده نشدن و گم شدن در میان ایمیل های دیگه رو دارند. میانگین نرخ باز شدن ایمیل ها حدود 25 درصد است، همینطور میانگین نرخ کلیک حدود 5 درصده. اما روش هایی برای بالا بردن درصد خواندن و کلیک در کسب و کار شما وجود داره.
این کار با طراحی عالی و جذاب امکان پذیره.
طراحی تأثیرگذار توجه مخاطب رو جلب میکنه، حرکت چشم بیننده رو کنترل میکنه و از همه مهم تر اون رو ترغیب میکنه تا به خواسته های شما (CTA) عکس العمل مثبت نشون بده. محتوای ایمیل های شما باید آموزشی، تأثیرگذار و باارزش باشه. اما ما به دنبال بهترین بهترین ها هستیم تا عالی باشیم.
برای بالا بردن کیفیت و زیبایی ایمیل ها، پنج عنصر مهم طراحی قالب ایمیل مارکتینگ رو در ادامه باهم بررسی می کنیم.
1- چیدمان در طراحی قالب ایمیل
چیدمان ایمیل شما همون ستون فقرات طرحتون به حساب میاد. یک چیدمان خسته کننده به راحتی باعث بسته شدن ایمیل میشه، درحالی که طراحی خلاقانه چشم مخاطب رو به جای دلخواه شما هدایت می کنه.
به طور کلی الگوهای ایمیل در لایه های افقی ایجاد میشن و فضای زیادی برای طراحی شما ایجاد می کنند. یادتون نره چه کسب و کار شما کوچیک باشه یا یک شرکت خیلی بزرگ باشید، باید در این فضا چیزی رو طراحی کنید که مخاطب شما رو تحت تأثیر قرار بده.
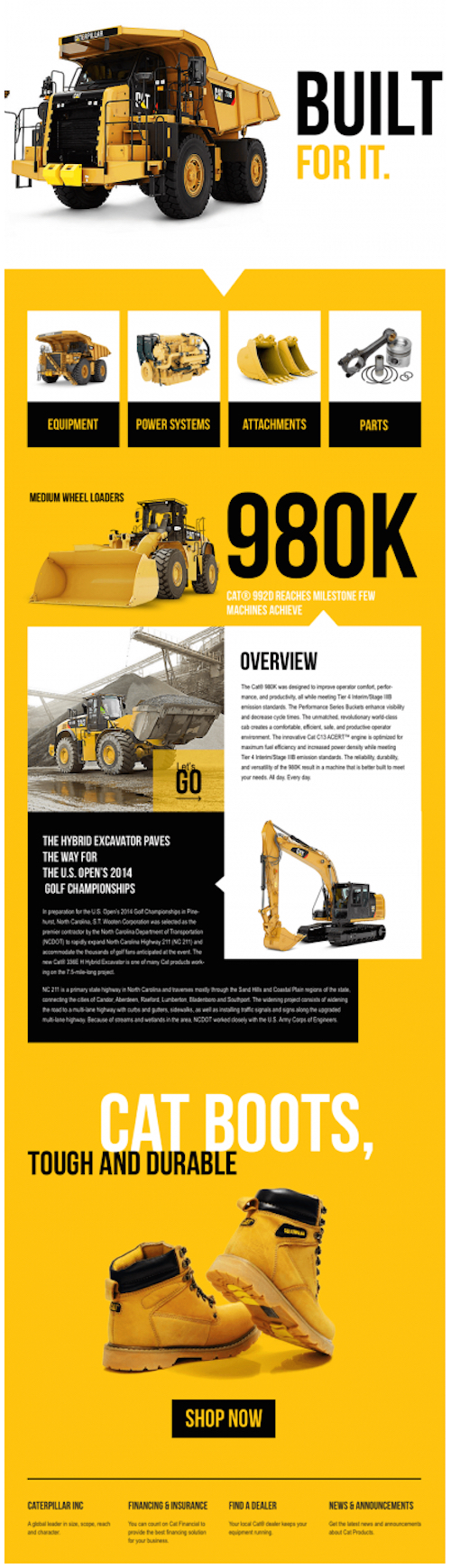
شرکت Caterpillar که یک غول ساختمانیه، با عکس یکی از قهرمان هاش در هدر (بالاترین نقطه) ایمیل، توجه مخاطبش رو جلب میکنه. در ادامه با یک بک گراند زیبا که با فِلِشی به سمت پایین شروع میشه، از جزئیات محصول رو به شما شرح میده. در انتها هم با یک دکمه (CTA) شما رو دعوت به خرید کفش هاش میکنه.
شرکت ایمیل مارکتینگ Campaign Monitor با بررسی ایمیل ها به این نتیجه رسید که دعوت به کلیک (CTA) وقتی به صورت دکمه باشه، 28 درصد بازدهی بالاتری نسبت به لینک به کلمات عادی داره. پس دکمه های دعوت به اقدام یا کال تو اکشن رو جدی بگیرید.

2- رنگ ها در طراحی قالب ایمیل
در طراحی هر چیزی که ایمیل مارکتینگ هم جزو اونهاست، رنگ از اهمیت زیادی برخورداره. استفاده از زنگ مناسب در طراحی قالب ایمیل مارکتینگ باعث میشه پیام شما راحت تر و بهتر منتقل بشه. حتی این پتانسیل رو داره که یک واکنش عاطفی قوی و حس عمیق در کاربر ایجاد کنه.
طبق مطالعه ای در دانشگاه لویولا مریلند، رنگ می تونه تا 80 درصد تشخیص برند رو افزایش بده و ایجاد معنا کنه.
به برندهای معروف فکر کنید که رنگ های خاص دارند. مثلا ایرانسل که زرده و یا بانک ملت که قرمز و زرده.

و برند easyJet که رنگش نارنجیه.
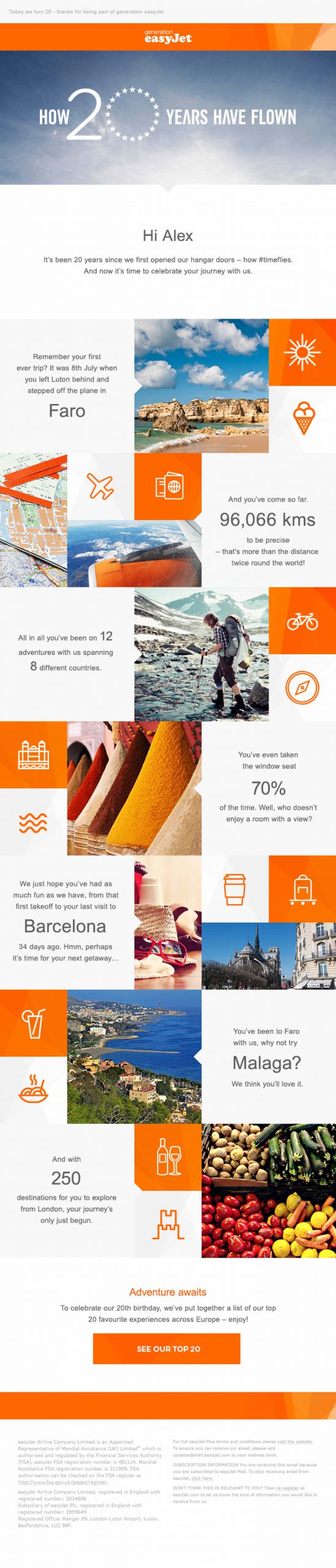
شرکت هواپیمایی easyJet به مناسبت بیستمین سالگرد تأسیس خودش، یک کمپین خلاقانه طراحی و ارسال کرد و در اون اطلاعات سفر افراد رو ارسال کرد که روایتی از سفرهای مشتریان با این شرکت بود.
با طراحی جالب سفرهای گذشته، نگاه مخاطب رو به خوبی هدایت میکنه. با آیکون های جذاب، تصاویر رویایی، رنگ آبی و متن دوستانه، زیبایی رنگ نارنجی برند رو تکمیل تر میکنه. در آخر هم به جای پیشنهاد یک تور، خواننده رو به ادامه سفرهاش دعوت می کنه، با 20 مقصد برتر اروپا برای سفر با ایزی جت.
این مثال فوق العاده که به بهترین شکل محتوای شخصی برای کاربر ایجاد کرده بود، نتایج بسیاری موفقی رو به دنبال داشت. به گفته EasyJet تعداد 12,473,608 ایمیل منحصر به فرد ارسال شد. نرخ باز شدن بیش از 100% و نرخ کلیک بیش از 25% نسبت به میانگین کلی خبرنامه ها رشد داشته است. همچنین 7.5% از مشتریانی که که این ایمیل را دریافت کرده بودند، تا 30 روز آینده رزرو تور را انجام دادند.
3- فضای منفی
فضای منفی یک ابزار قدرتمند بصری است که توسط نواحی سفید، تضاد و تصاویر نیمرخ ایجاد می شود.
آگاهی و استفاده هوشمند از این نوع طراحی به شما اجازه میده تا محتوای زنده تری داشته باشید. اشکال منحصر به فردی ایجاد میکنه و چشم رو متمرکز نگه میداره.
استفاده از متن و تصاویر زیاد خیلی سریع کاربر شما رو خسته می کنه و ممکنه از خبرنامه شما لغو عضویت کنه. یادتون نره بیشتر مشترکین با گوشی های هوشمند ایمیل ها رو باز می کنند و گرافیک بهینه برای گوشی خیلی مهمه.
یک فضای منفی کوچیک می تونه خیلی مفید باشه، بویژه در صفحه هایی مثل موبایل.
هدف اصلی یک طراح ساده بودن ایمیل و دوری از درهم برهم بودن است که باعث سخت شدن پیام ایمیل ما می شود.مایک نلسون، بنیانگذار Really Good Emails
از متن و تصاویر استفاده کنید و یادتون نره کمی فضای خالی بین هدر ها، کاراکترها، بلوک ها و تصاویر برای ایجاد محتوای ملایم لازمه. این کار به مغز اجازه میده تا اطلاعات رو به راحتی اسکن و تحلیل کنه.

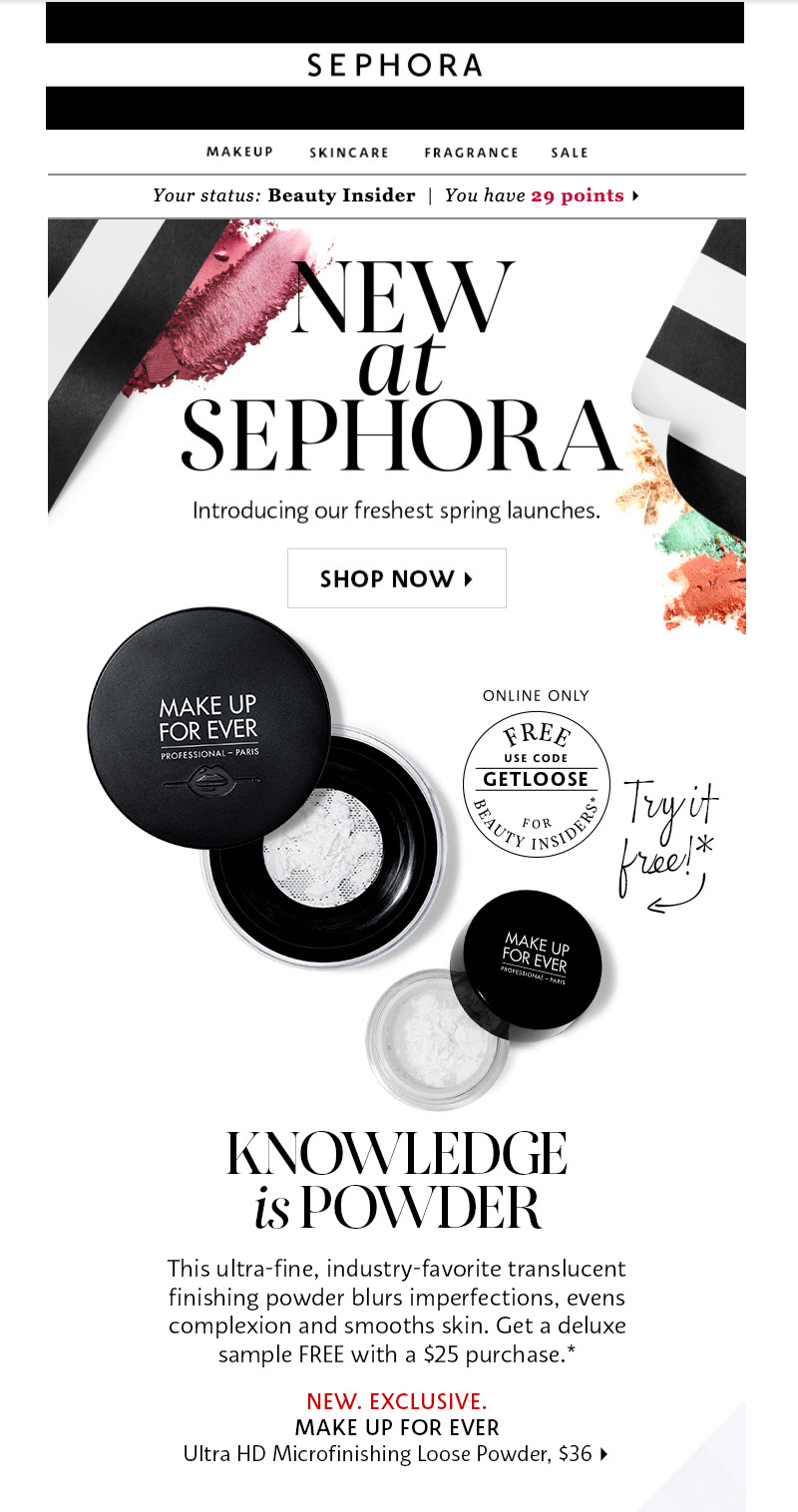
در این مثال، sephora یک ترکیب عالی به کار برده که فضای سفید رو خیلی خوب اجرا کرده. عناوین سیاه و سفید، کاغذ کادوی راه راه و لوازم آرایشی که باعث میشه چشم به سمت محصول و پیشنهاد فروش ویژه هدایت بشه.
به فاصله بین خطوط و حروف در “NEW at SEPHORA” و همچنین رقرار دادن پودرها دقت کنید. هیچکدوم تصادفی نیستند.
4- انیمیشن در طراحی قالب ایمیل
شکی توش نیست که در بازایابی با ایمیل از تصاویر با کیفیت و مرتبط با موضوع باید استفاده بشه.
اما در مورد انیمیشن چطور؟ توجه مخاطب رو به خودتون جلب کنید. از اونجایی که سرویس های ایمیل مارکتینگ هنوز از ویدئو پشتیبانی نمی کنند، GIF ها هنوز هم به عنوان یک آپشن جدید و جذاب به حساب میاد. شما میتونید مقدار زیادی اطلاعات رو توی 5 تا 10 عکس پشت سر هم به صورت GIF قرار بدید و کاربران هم تمایل به تماشای همه اونها دارند.

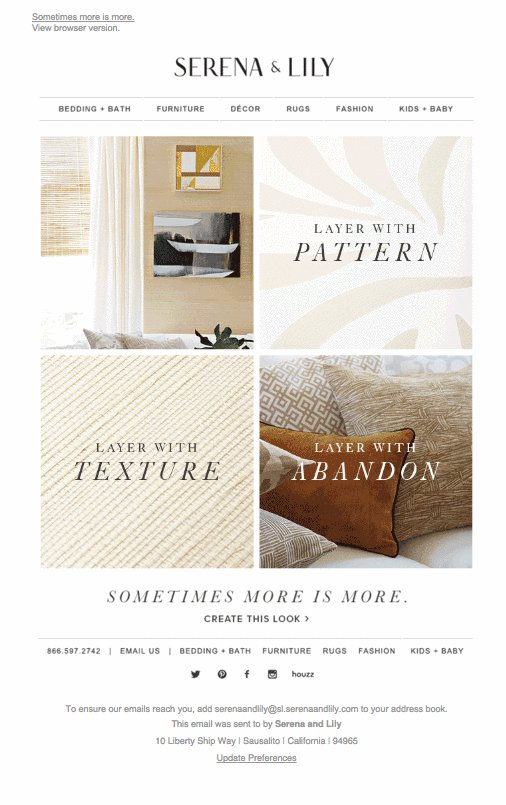
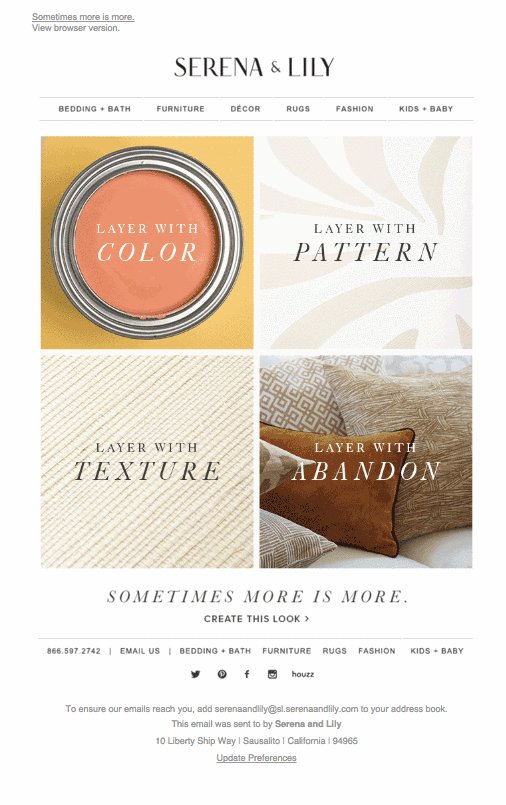
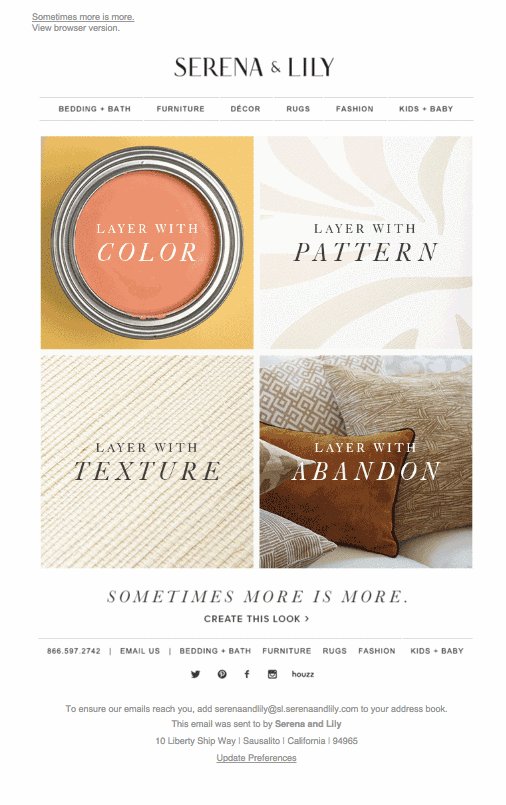
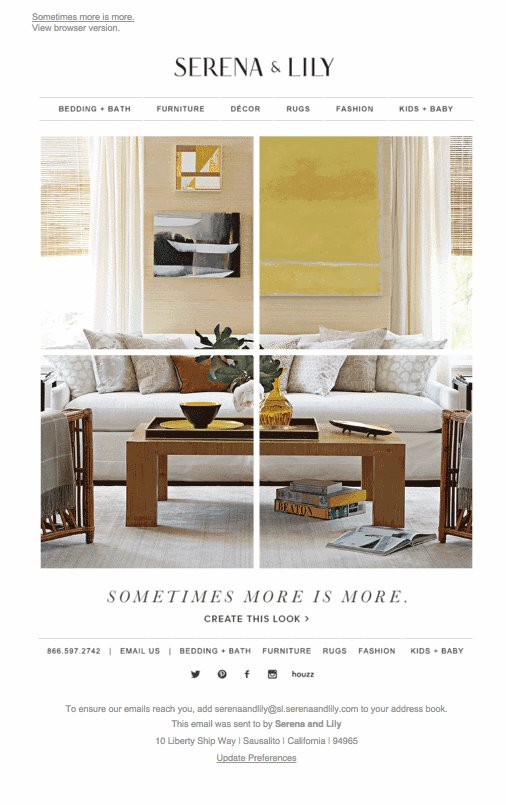
در این مثال از برند مبلمان Serena و Lily استفاده شده. ترکیب متن و عکس به صورت GIF و در قالب پازل به صورت الهام بخشی قرار داده شده. مثل خوندن یک مجله لاکچری درباره مد، این کمپین زیبا هم طراحی شده تا به کاربر بگه میتونه فراتر از تصور و دور از محدودیت ها باشه.
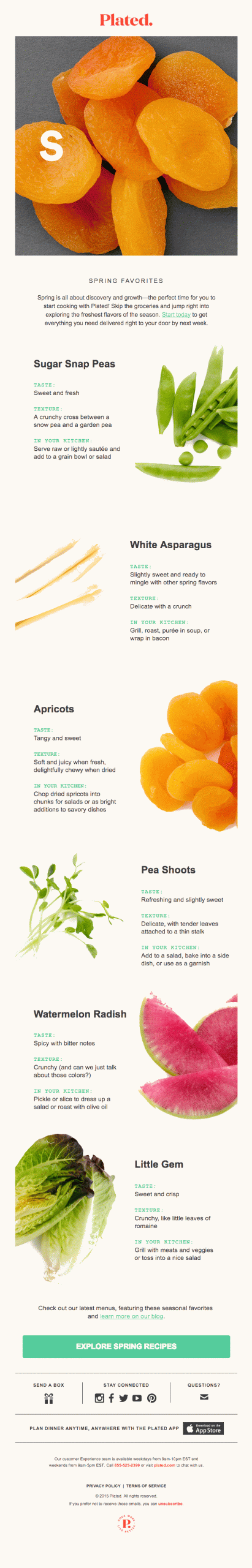
بهترین نمونه کمپین: Plated
این ایمیل از شرکت Plated که در زمینه تحویل کیت های غذایی فعالیت می کنه هست. تمام عناصر طراحی در این ایمیل رعایت شده. قبل از همه یک گیف به صورت انیمیشن پیام اصلی رو میرسونه و به جای تکرار شدن، فقط یک بار اجرا میشه. طراحی ساده و زیگزاگی ملایم برای هدایت چشم خواننده، استفاده از فضای خالی سفید برای جلوگیری از شلوغی و عدم شلوغی. هر یک از تصاویر نیز به عنوان یک دکمه که به اطلاع بیشتر در سایت Plated لینک داده شده عمل می کند.
همچنین، استفاده از فونت ماشن تحریر به رنگ سبز جذابیت زیادی به طراحی داده. در ناهیت هم به یک دکمه باز هم به رنگ سبز می رسیم که کاربر را به کلیک دعوت می کند.




عالی بود ممنون